BÖLÜM 3
UYGULAMALAR
UYGULAMA 1
|

1. Slayt
|

2. Slayt
|
|
 
3. Slayt
|

4. Slayt
|
|

5. Slayt
|

6. Slayt
|
Slaytlar, öğretmen ders anlatımında kullanabileceği
gibi, öğrencilerin bilgisayar başında çalışırken kendi kendilerine de bilgilenebilecekleri
bir mantıkla hazırlanmıştır. Bu slaytların hazırlanmasında köprü kullanılarak etkileşim sağlanmasına dikkat edilmiştir.Böylece
istenen resim üzerine tıklanarak ayrıntılı açıklamanın olduğu slayta
gidilebilmektedir. Slayt altındaki yuvarlak butonlara tıklandığında ana sayfaya
dönülebilmektedir. Slayt altındaki oklar
ise bir sonraki slayta geçilmesi gerektiğini göstermekte ve tıklandığında
geçmeyi sağlamaktadır.
UYGULAMA 2
|

1. Slayt
|

2. Slayt
|
|

3. Slayt
|

4. Slayt
|
|

5. Slayt
|

6. Slayt
|
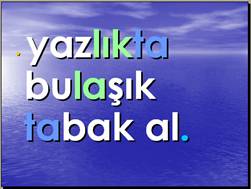
Okuma yazma öğretimine yönelik bu
slaytlarda herhangi bir efekt uygulanmamıştır. Ekrana dikkat çekmek için süslü
yazı tipi kullanılmıştır. Öğretimi desteklemek için de kullanılan yazıya uygun
resimler slaytlara eklenmiş, kalıcı öğrenme sağlanmaya çalışılmıştır.
UYGULAMA 3
|

1. Slayt
|

4. Slayt
|
|

2. Slayt
|

5. Slayt
|
|

3. Slayt
|

6. Slayt
|
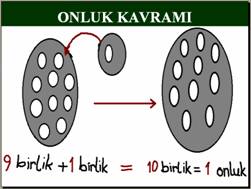
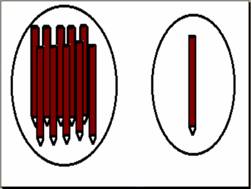
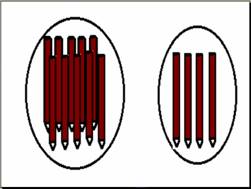
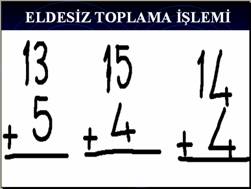
Onluk kavramının anlatıldığı 1- 2- 3. slaytlarda
herhangi bir efekt uygulanmamış, görsel kavramlarla konu anlatımı
desteklenmiştir.
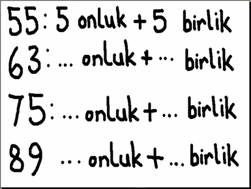
Basamak kavramı ve eldesiz toplama işlemiyle ilgili
4- 5- 6. slaytlarda da efekt uygulanmamış, öğretmenin kendi yazı stilini
kullanmasıyla da ilgi çekici bir ekran tasarımı oluşturulmuştur.
Dikkat edilirse süslemelerden uzak,
yalın ekranlarda, ilgiyi ekran üzerine ve daha çok anlatılan konuya
odaklamaktadır.
UYGULAMA 4
|

1. Slayt
|

2. Slayt
|
|

3. Slayt
|

4. Slayt
|
|

5. Slayt
|

6. Slayt
|
Bu slaytlar okuma yazma öğretimine yönelik hazırlanmıştır.
Her bir ekran ard alanı ayrı bir tasarım seçeneğiyle yapılmış, öğrencilerin
dikkati renk seçimi ile ekrana çekilmeye çalışılmıştır.
Üzerinde durulan heceler ya da kelimeler ayrı renk
seçenekleriyle sunulmuş, böylece ekranı süslemek yerine öğretilecek öğelere
dikkat çekilmiştir.
UYGULAMA 5
|

1. Slayt
|

2. Slayt
|
|

3. Slayt
|

4. Slayt
|
|

5. Slayt
|

6. Slayt
|
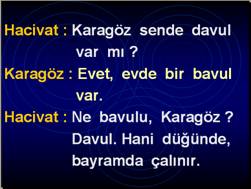
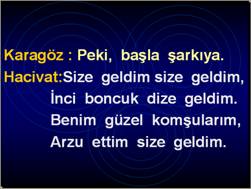
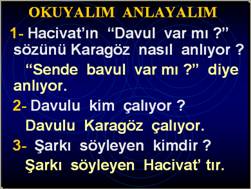
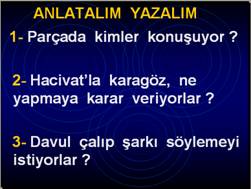
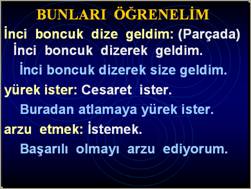
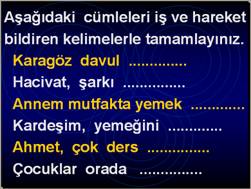
Türkçe dersine yönelik bu uygulamada
yalnızca metin kullanılmasına rağmen dikkat çekilebilmekte ve öğretime
yoğunlaştırılmaktadır. 1 ve 2. slaytlarda isimler ve her bir cümle farklı
renkte verilmektedir. Konuşmalara dikkat çekmek için her bir cümle bir önceki
konuşmadan sonra efektle ortaya çıkmakta, sırasıyla ekrana gelmektedir. 3.
slaytta önce soru sorulmakta ve öğrencilerin yanıtları alındıktan sonra doğru
yanıt ekranda belirmektedir. 4- 5- ve 6. slaytlarda da her bir cümle ekrana
sırayla gelmekte, tahtaya yazı yazarak zaman kaybetmek yerine öğrencilerle
karşılıklı olarak daha çok etkileşim
kurulmasına olanak sağlanmaktadır.
UYGULAMA 6
|

1. Slayt
|

2. Slayt
|
|

3. Slayt
|

4. Slayt
|
|

5. Slayt
|

6. Slayt
|
Sayıların öğretildiği bu slaytta, her bir nesne ses
ve görüntü efektiyle tek tek ekrana gelmektedir. Öğrenci düzeyi dikkate
alınarak çekici unsurların kullanıldığı bu sunuda, öğrencilere “bu kaç?” gibi
sorular sorularak sınıf içi etkileşim de sağlanmaktadır.
UYGULAMA 7
|

1. Slayt
|

2. Slayt
|
|

3. Slayt
|

4. Slayt
|
|

5. Slayt
|

6. Slayt
|
Her bir nesnenin görüntü efektiyle
ekrana geldiği bu çalışma oldukça sade ekran tasarımıyla dikkat çekiyor.
Slaytların üzerindeki nesneler, konuyu tamamlamak için bilgisayarda kayıtlı
olan küçük resimler arasından seçilmiş. Sunular üzerinde kimi zaman uyarılar
yer alırken, kimi zamanda renkli ya da farklı yazı stiliyle dikkat çekmek
amaçlanmış.
UYGULAMA 8
|

1. Slayt
|

2. Slayt
|
|

3. Slayt
|

4. Slayt
|
|

5. Slayt
|

6. Slayt
|
|

7. Slayt
|

8. Slayt
|
|

9. Slayt
|

10. Slayt
|
|

11. Slayt
|

12. Slayt
|
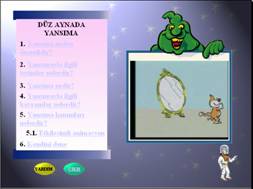
Konusu düz aynada ışığın yansıması
olan bu çalışmada köprü bağlantıları kullanılarak etkileşim sağlanmıştır.
Sununun arka planı, mekansal bütünlük sağlaması için uzayı çağrıştıracak
şekilde tasarlanmıştır. İleri butonu uzay adamı, geri butonu ilkel insan ile
gösterilmiştir. Diğer butonlar da, algılanacak renk ve biçimde seçilmiş,
yazıların yazıldığı zemin ve pano görünümleri de mekansal tasarıma uyum
sağlamıştır. Karikatürize edilmiş tiplemelerle desteklenerek sunu ilgi çekici
şekle getirilmiştir.
1.
Slaytta ilgiyi
çekmek için konuya uygun bir çizgi film yerleştirilmiş, konu başlıklarına köprü
bağlantısı yapılmıştır.
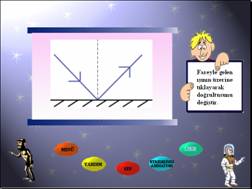
2.
Slaytta konuyu
destekleyen bir grafiğin yanı sıra, alt başlıklara da köprü bağlantısı
yapılmıştır.
3.
ve 4. Slaytlarda
kısa tanımlar filmlerle desteklenmiştir.
5.
Slaytta soru
sorulmuş ve yanıtı grafik desteğiyle birlikte verilmiştir.
6.
Slaytta
öğrencinin ne yapması gerektiğini gösteren yönerge verilmiş ve bir sonraki
slaytta uygulaması istenmiştir.
7.
ve 8. Slaytlarda
da basit yönergeler verilmiş ve grafik üzerine tıklanarak sonucun ne olduğu
görülmüştür.
9.
Slayt soru
slaytıdır. Her soru numarasına köprü bağlantısı yapılmış ve istenen sorudan başlanması
sağlanmıştır.
10.
11. ve 12.
slaytlarda ise soru sorulmuş doğru yanıt seçeneğine tıklanması istenmiştir.
Yanıt yanlışsa öğrencinin yeniden denemesi uyarısı (sesle birlikte) ekrana
gelmekte, yanıt doğru ise ekrana tebrik mesajı gelmektedir.
Bu tür etkileşimli sunular, power pointin
olanaklarının en üst seviyede kullanıldığı sunulardır. Çok yer kaplamakta,
güçlü bilgisayarlara ihtiyaç duyulmaktadır.
UYGULAMA 9
|

1. Slayt
|

2. Slayt
|
|

3. Slayt
|

4. Slayt
|
|

5. Slayt
|

6. Slayt
|
|

7. Slayt
|

8. Slayt
|
|

9. Slayt
|

10. Slayt
|
|

11. Slayt
|

12. Slayt
|
Türkçe dersine yönelik, yaşam öyküsü
ve tümcenin öğeleri konusunda etkileşimli öğretim materyali oluşturulmuştur.
Bir öğretim yazılımı performansına yakın özelliklere sahip fotoğraf, film, ses
gibi çoklu ortam öğeleriyle desteklenmiş bir sunu oluşturulmuştur.
1.
Slaytta konu
başlıklarının her birisine köprü bağlantısı yapılarak istenen bölümden
başlanması sağlanmıştır.
2.
Slaytta alt
başlıklara geçmeyi sağlayan butonlar yapılmış, ilgili slaytlara bağlanmıştır.
3.
ve 4. Slaytlarda
konuyu anlatan ve öğrencinin konuya ilgisini çekmeyi amaçlayan film, yazı ve
ses öğeleri eklenmiştir. Hazırlanan alt butonlara da köprü bağlantısı yapılarak
istenen bölümlere kolayca geçme olanağı sağlanmıştır.
5. Slaytta
yaşam öyküsü yazı ile yazılmış, aynı yazı seslendirilip slayta
eklenmiş, film eklenerek konu desteklenmiştir.
6. Slaytta bir metin verilmiş, metin
üzerinde açıklama yapılması gereken
kelimelere köprü bağlantısı yapılmıştır. Bağlantı olan kelimeye
tıklandığında ilgili slayta (7. ve 8. slayt) gidilmekte ve açıklama sesli
olarakta dinlenebilmektedir.
9. Slayttaki
başlıklara tıklanarak soru bölümlerine geçilmektedir.
10. Slaytta soru ve yanıt seçenekleri verilmiştir.
Yanıtlar köprü bağlantılarıyla
açıklama slaytlarına bağlanmıştır. 11. ve 12.
slaytlar yanıtlarla ilgili açıklamalarında olduğu slaytlardır.
Her slaytta istenilen bölümlere geçişi
sağlayan butonlar kullanılarak köprü bağlantıları yapılmış ve etkileşim
sağlanmıştır.
UYGULAMA 10
|

1. Slayt
|

4. Slayt
|
|

2. Slayt
|

5. Slayt
|
|

3. Slayt
|

6. Slayt
|
Hazırlanan bu slaytlarda “F” kuvveti ile “G” yükü
arasındaki ilişki gösterilmektedir.
1.-2.-3. Slaytlarda “G” yükünün ağır gelmesiyle birlikte, yükün aşağı doğru
hareket ettiği gösterilmektedir.
4.- 5.- 6. Slaytlarda ise “F” kuvvetinin çekmesi
sonucu “G” yükünün yukarı doğru çekilmesi gösterilmektedir.
|
Slaytların hazırlanmasında
yapılan işlem, aşağı ve yukarı hareket için yükün geldiği her hareketi
gösteren çok sayıda slayt hazırlanmasıdır. Birbirini takip eden (yükün slayt
üzerinde değiştiği noktayı gösteren her bir slayt) slaytlar arka arkaya
yerleştirilip, otomatik geçiş verilmiştir.
|

|
UYGULAMA 11
|

1. Slayt
|

4. Slayt
|
|

2. Slayt
|

5. Slayt
|
|

3. Slayt
|

6. Slayt
|
Çift taraflı kaldıracın anlatıldığı
slayt, bir önceki çalışmada olduğu gibi hazırlanmıştır.
1.- 2.- ve 3. Slaytlar “F”
kuvvetinin fazla olması durumunda yükün kaldırılabildiğini,
4.- 5.- ve 6. Slaytlar yükün fazla
olduğu durumdaki hareketi göstermektedir.
İlk slaytta açıklamalar vardır ancak
sonrakilerde kalkmıştır. Böylece hareket oluşumuna dikkat çekilmektedir. Ancak
arka planda tasarım şablonuyla çalışılması, dikkati orada kullanılan renge
çekmektedir.
Bu çalışmada da çok sayıda slayt
arka arkaya eklenmiş ve 1 saniye arayla otomatik geçiş verilmiştir. Böylece
yükün kuvvet karşısındaki hareketi animasyon şeklinde izlenebilmektedir.
UYGULAMA 12
|

1. Slayt
|

4. Slayt
|
|

2. Slayt
|

5. Slayt
|
|

3. Slayt
|

6. Slayt
|
Tek taraflı kaldıracın anlatıldığı
slayt, bir önceki çalışmada olduğu gibi hazırlanmıştır.
1.- 2.- ve 3. Slaytlar “F”
kuvvetinin fazla olması durumunda yükün kaldırılabildiğini,
4.- 5.- ve 6. Slaytlar yükün fazla
olduğu durumdaki hareketi göstermektedir.
İlk slaytta açıklamalar vardır ancak
sonrakilerde kalkmıştır. Böylece hareket oluşumuna dikkat çekilmektedir. Ancak
arka planda tasarım şablonuyla çalışılması, dikkati şablona çekmektedir. Yine
de en azından sade bir şablon seçilmesi olumludur.
Bu çalışmada da çok sayıda slayt
arka arkaya eklenmiş ve 1 saniye arayla otomatik geçiş verilmiştir. Böylece
yükün kuvvet karşısındaki hareketi animasyon şeklinde izlenebilmektedir.
UYGULAMA 13
|

1. Slayt
|

4. Slayt
|
|

2. Slayt
|

5. Slayt
|
|

3. Slayt
|

6. Slayt
|
Yaylanmanın anlatıldığı bu çalışma
da, önceki çalışmada olduğu gibi hazırlanmıştır.
1.- 2.- ve 3. Slaytlar yaylanma
sonucu yukarıdan aşağı hareketi,
4.- 5.- ve 6. Slaytlar aşağıdan
yukarıya doğru olan hareketi göstermektedir.
Arka planda tasarım şablonuyla
çalışılmış, yayın bağlı olduğu dayanak zeminle uyumlu olduğu için mekansal bir
tasarımda gerçekleştirilmiş.
Bu çalışmada da çok sayıda slayt
arka arkaya eklenmiş ve 1 saniye arayla otomatik geçiş verilmiştir. Böylece yaylanma
hareketi animasyon şeklinde izlenebilmektedir.
UYGULAMA 14
|

1. Slayt
|
Bu uygulama sosyal alanda
kullanılacak bir çalışmadır. Bu çalışmada savaş karşıtlığını geliştirmek,
savaşın sevimsiz yüzünü göstermek amaçlanmıştır.
Arka alan rengi olarak yas,
üzüntü ve savaşın karanlık yüzünü simgeleyen siyah renk seçilmiş.
Kan ve ölümü simgelemek içinse yazı ve resim üzerinde kırmızı renge yer
verilmiştir.
Böylece renklere anlam
yüklenmiştir.
|
|

2. Slayt
|
|

3. Slayt
|
|

4. Slayt
|
|

5. Slayt
|
Slaytlarda öncelik sırasına göre
resim, yazı gelmekte ve “SAVAŞA HAYIR” sloganı çarpıcı bir şekilde ortaya
çıkmaktadır.
Slaytlarda kullanılan her
obje, gerekli ise görüntü ve onu destekleyen ses efektiyle ekrana gelmektedir.
En son slaytta kullanılan sarı
çiçekte de nesneye anlam yüklemesi yapılmış ve yine sarı renkte kullanılan
“SAVAŞA HAYIR” yazısıyla barışın yaklaştığı ifade edilmektedir.
|
|

6. Slayt
|
Kısa metinler, renklere ve resimlere yüklenen
anlamlarla birlikte ses efektlerinde kullanılan silah sesleriyle anlam daha da
güçlendirilmiştir.
Bu tür bir çalışmada kullanılacak sözsüz, hüzünlü bir müzik ise verilmek
istenen etkiyi daha da artırmaktadır.
UYGULAMA 15
|

1. Slayt
|
Türkçe dersine yönelik bu çalışmada,
animasyon kullanıp dikkat çekilerek konu adı verilmiştir.
|
|

2. Slayt
|
2. Slaytta tanım düz yazı olarak
verilip vurgulanmak istenen yazılar farklı renkte verilmiştir.
Tanımı destekleyen nitelikteki
paragraf ise görüntü efekti verilerek alttan üste doğru ekrana gelmiştir.
|
|

3. Slayt
|
Önce ekranda şiire uygun,
olabildiğince sade bir manzara resmi arka alan olarak belirlenmiştir.
Fonda uygun bir müzik eşliğinde
şiir okunmaktadır. Şiir metni görüntü efektiyle birlikte ekranda belirmiştir.
Bu aşamada öğretmen
öğrencileriyle etkileşim kurmalı, şiirde vurgulu olarak okunan kelimelerin
hangileri olduğunu sormalıdır.
|
|

4. Slayt
|
Öğrencilerden alınan yanıtlardan
sonra aynı görüntü efekti, müzik ve sesli olarak şiir ekrana gelir.
Bu aşamada dikkat edilmesi
gereken nokta vurgulu olarak okunmuş olan kelimelerin farklı bir renk
kullanılarak belirlenmiş olmasıdır.
Bu şekilde hazırlanmış,
öğretmeni destekleyen bir sunu öğrencilerin dikkatini çekmekte ve kalıcı
öğrenmeyi sağlamaya katkıda bulunmaktadır.
|
UYGULAMA 16
|

1. Slayt
|
Matematik dersine yönelik bu
çalışmada düz renk arka plan kullanılarak, direk objelere dikkat çekilmiştir.
Uçaklar tek tek görüntü ve hız
sesi efekti ile ekrana gelmektedir.
Metin içerisinde kullanılan rakam
farklı renk ve karakterde verilmiş, görüntü efektiyle de dikkat çekilmiştir.
|
|

2. Slayt
|
2. Slaytta uçaklar yine görüntü
ve ses efektiyle ekrana gelmektedir.
Yazılı
ifade yine ayrı bir görüntü efektiyle gelmiştir.
Aynı şekilde metin içerisinde
geçen rakama dikkat çekmek için efekt verilmiştir.
|
|

3. Slayt
|
Ekrana soru metni efekt ile gelmiştir.
Soruda dikkat çekilen unsur altı çizili olarak verilmiştir.
Uçaklar tek tek görüntü ve ses
efektiyle ekrana gelmektedir.
Öğrencilerden yanıtın
alınmasından sonra görüntü efektiyle birlikte metin ekrana gelmiştir.
|
|

4. Slayt
|
Son slaytta, öğretimi yapılan
işlem matematiksel ifade olarak ekrana gelmiştir.
Matematiksel ifade de görüntü
efektiyle tek tek ekrana gelmektedir.
|
UYGULAMA 17
|
 
1. Slayt
|

2. Slayt
|
|

3. Slayt
|

4. Slayt
|
|

5. Slayt
|

6. Slayt
|
Hücre ve yapısıyla ilgili bilgi
verilen bu sunuda etkileşim, köprü bağlantıları kullanılarak sağlanmaktadır.
1.
Slaytta Hücre
resmi içerisindeki ifadeler yazılı olarak verilmiştir. İleri oku üzerine
tıklandığında ikinci slayta geçilmektedir.
2.
Slaytta resim
üzerindeki yazılı ifadeler kaldırılmıştır. Her bir resim parçasına köprü
bağlantısı yapılmıştır. “Bu nedir?” şeklinde sorulan sorunun ardından, sorulan
resme tıklandığında ilgili slayta gidilmekte ve ayrıntılı bilgi
alınabilmektedir.
Slaytlar üzerine konulan “ÇIKIŞ” ve “ANA SAYFA” yazıları
da buton olarak düşünülmüş ve sunu
içerisinde hareket etme olanağı sunmuştur.
UYGULAMA 18
|

1. Slayt
|
Arka plan renginin düz renk
seçilmesi ile bu çalışmada objeler ön plana çıkarılmıştır. Kelebekler görüntü
efektiyle ekrana tek tek gelmektedir. Daha sonra ekrana sevimli bir karakter
gelmekte ve metin belirmektedir.
|
|

2. Slayt
|
2. Slaytta önceki slayttan farklı
olarak üçüncü bir kelebek efektle çiçek üzerine gelmiştir. “1 kelebek daha
geldi ” ifadesi ekranda belirir.
|
|

3. Slayt
|
3. Slaytta yalnızca ifade
değişmektedir. Görüntü efektiyle birlikte soru gelmektedir.
|
|

4. Slayt
|
Son slaytta karakterimiz
ekrandayken, 2 kelebeğin olduğu küme ve altındaki rakam görüntü efektiyle
ekrana gelir.Ardından 1 kelebek olan küme ve 1 rakamı görüntü efektiyle
ekrana gelir.
Toplama ve eşittir ifadeleriyle
birlikte 3 kelebeğin olduğu küme ve 3 rakamı görüntü efektiyle ekrana gelir.
Son olarak yapılanların metin olarak ifadesi farklı bir yazı rengiyle ekrana
gelmektedir.
|
UYGULAMA 19
|

1. Slayt
|

4. Slayt
|
|

2. Slayt
|

5. Slayt
|
|

3. Slayt
|
|
Çıkartma işlemlerinin gösterildiği
bu çalışmada, zemin rengi objelere ve anlatılanlara dikkat çekilecek şekilde düz
renk olarak belirlenmiştir.
1.
Slaytta 6 dilim
pasta kümesi ekrandadır. Noktalı küme görüntü efektiyle ekrana gelir. Yeni bir
görüntü efektiyle 3 dilim pasta kümesi ve metni görüntü efektiyle ekrana gelir.
2.
Slaytta üç dilim
pastanın kaldığı küme, ifadeyi vurgulamak için tek başına ekrana gelmektedir.
3.
Slaytta ise
yapılan işlemin matematiksel ifadesi ekrana gelmektedir.
4.
ve 5. Slaytlarda
aynı mantıkla hazırlanmış, anlatımı destekleyen farklı objeler kullanılmıştır.
UYGULAMA 20
|

1. Slayt
|

4. Slayt
|
|

2. Slayt
|

5. Slayt
|
|

3. Slayt
|
|
Bu çalışmada izlenen yol, anlatım
sırasını takip edecek şekilde her bir ifadenin anlatım sırasına göre ekrana
gelmesi şeklindedir. Her bir ifade görüntü efektiyle tek tek ekranda
belirmekte, şekillerle aynı anda desteklenmektedir.
Öğretmenin anlatımının, soru sorup
yanıtını alarak sınıf içi etkileşimin sağlandığı bir çalışma olarak dikkat
çekmektedir.
UYGULAMA 21
|

1. Slayt
|

2. Slayt
|
|

3. Slayt
|

4. Slayt
|
|

5. Slayt
|

6. Slayt
|
Bu bir öğrenci çalışmasıdır.
Öğrencimiz bir giriş sayfası tasarlamış ve daha sonraki sayfalarda girişte
yazdığı konu başlıklarının ayrıntılarını vermiştir. Bu çalışmada etkileşim ve
animasyon gibi dikkat çekme unsurları kullanılmamıştır.
Çalışmanın ana temasını, öğrencinin araştırma yapması ve bilgileri
sunuma dönüştürerek arkadaşlarıyla paylaşması oluşturmaktadır.
Sonuç olarak beklentimiz,
öğretmenlerimizin yanı sıra öğrencilerimizin de yaptığı çalışmaları teknolojik
araçlarla sunmalarını sağlamaktır. Yapılan çalışmaları soyuttan somuta
dönüştürmek, karşılıklı etkileşim sağlamak ve kalıcı öğrenmeyi sağlamak için elimizdeki
olanaklar en iyi şekilde değerlendirilmelidir.



